Polio
Welcome to a visionary fusion of mobile and web design, where AI-driven CRM solutions meet sleek responsiveness and modern elegance.
responsive designs for All devices
01
Enhanced user experience
Responsive designs ensure optimal viewing and interaction across various devices and screen sizes, resulting in a consistent and user-friendly experience for all users.
02
efficiency in design iteration
Figma's advanced Auto Layout and other features streamline the design process, allowing for quick iteration to different screen dimensions, reducing time and effort required for manual adjustments.
03
future proofing designs
With the proliferation of diverse devices and screen resolutions, responsive design with Figma ensures that designs remain relevant.
organize vast data into concise,
visually stunning representations

Scalable Logo Network
By harnessing Figma's advanced techniques, I created a scalable and visually appealing web design that efficiently utilizes real estate across all devices. This unique web map is highly efficient in regards to real estate due to its scalability and innovative design it also effectively showcases Polio's extensive network of high-value clients, reinforcing their influence in the AI industry.

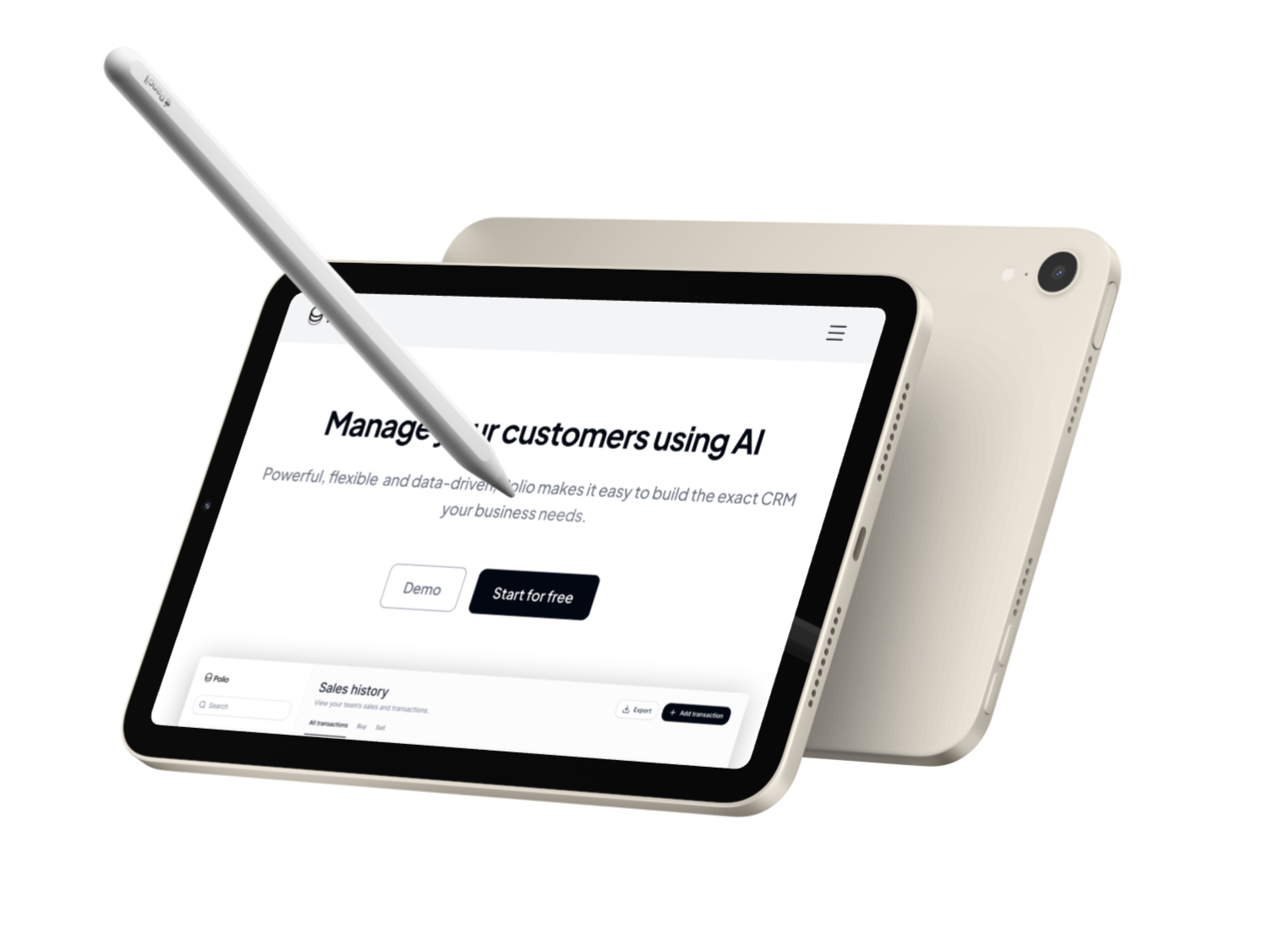
Strategically placed CTA Section
Elevating User engagement and conversion
The CTA section remains sophisticated and clean while still offering
clear inspiration for users to take action!
The CTA presents two buttons: one for accessing a demo video and the primary button urging users to "Start for Free," providing options for immediate engagement or exploration. This approach enhances user experience and conversion potential by catering to diverse needs and preferences, refined through meticulous user journey mapping and A/B testing.

sleek Testimonial Showcase
Crafting Scalable 3D Cards with Fading Effects
I designed a scalable testimonial section, featuring individual cards with a sophisticated fade-out effect. The clean and minimalistic layout ensures a polished user experience across all devices, elevating the presentation of testimonials to new heights.

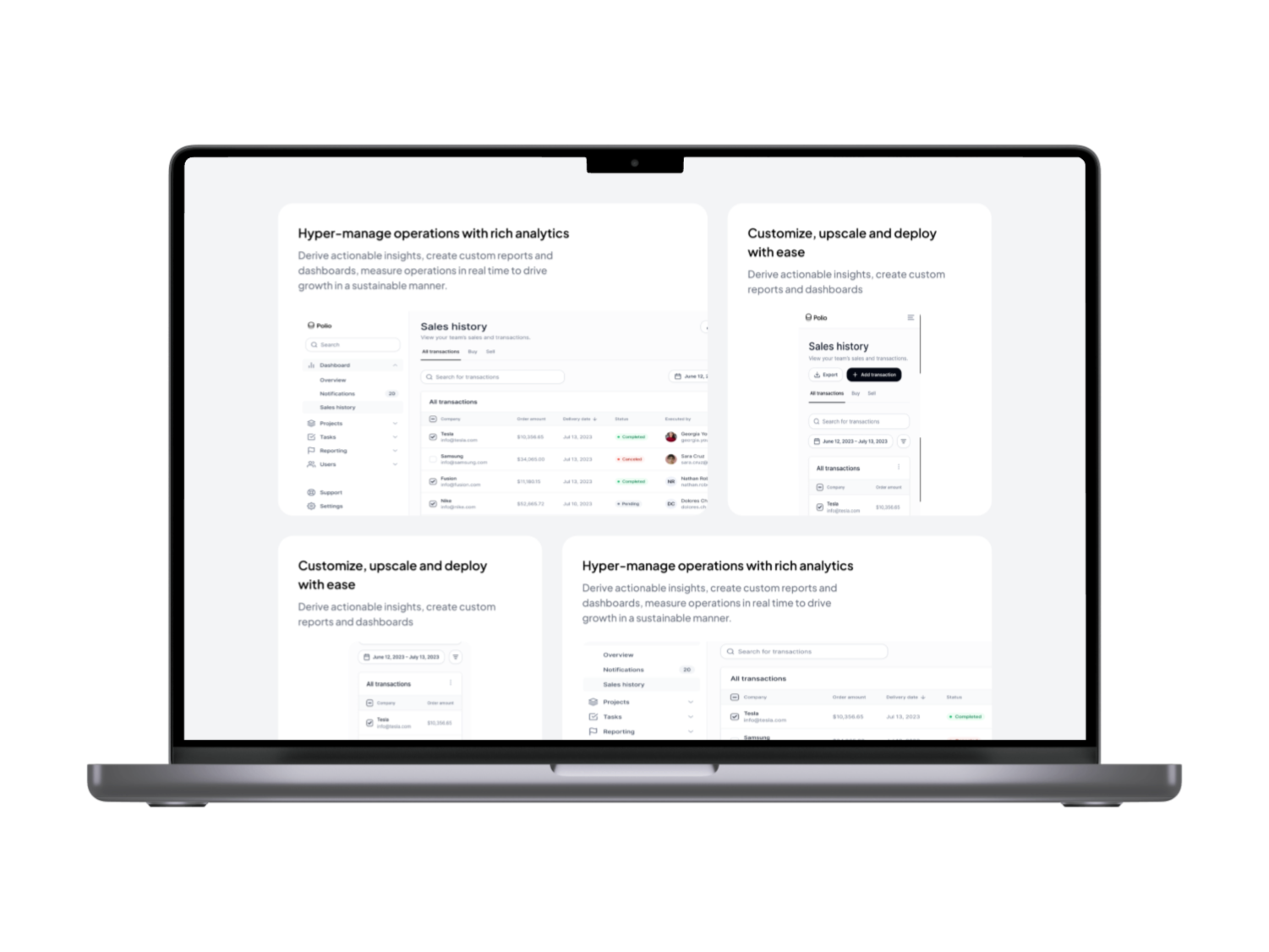
Minimalistic Frame Variations
Creating unique frame variations that are scalable and reveal large amounts of information in a clean, minimalistic way involves thoughtful design decisions, such as utilizing dynamic layouts, intuitive navigation, and interactive elements, ensuring seamless user engagement and comprehension across different screen sizes and resolutions.
dYNAMIC CONTENT DISPLAY
Techniques such as collapsible sections, tabbed navigation, and interactive charts allows for scalability while maintaining a clean and minimalist interface. Users can access and explore large amounts of information without feeling overwhelmed, enhancing usability.
rESPONSIVE DESIGN FOR ACCESSIBILITY
Implementing responsive design principles ensures that the AI Polio project is accessible across various devices and screen sizes. By prioritizing fluid layouts, flexible images, and scalable typography, the interface remains visually appealing and functional, enhancing usability for all users regardless of their device.
cONVERSION-FOCUSED CTA OPTIMIZATION
Utilizing persuasive language and optimizing calls-to-action (CTAs) for conversion enhances user engagement and drives desired actions, ultimately boosting conversion rates and achieving business objectives.
strategic design
By seamlessly integrating scalable UX architecture and conversion-focused Figma interfaces within the AI Polio project, I’ve showcased a strategic design approach. From meticulously planned user journeys to data-driven decision-making, every aspect reflects a deliberate strategy aimed at optimizing user engagement and achieving business objectives.