Bluestock
Re-Imagined
Crafting a Seamless Visual Journey:
Elevating Blue Stock with Responsive Design, Scalable Masonry Grids, and Streamlined Checkout to Engage Customers and Empower Photographers/Videographers.
Design Innovation and impact
01
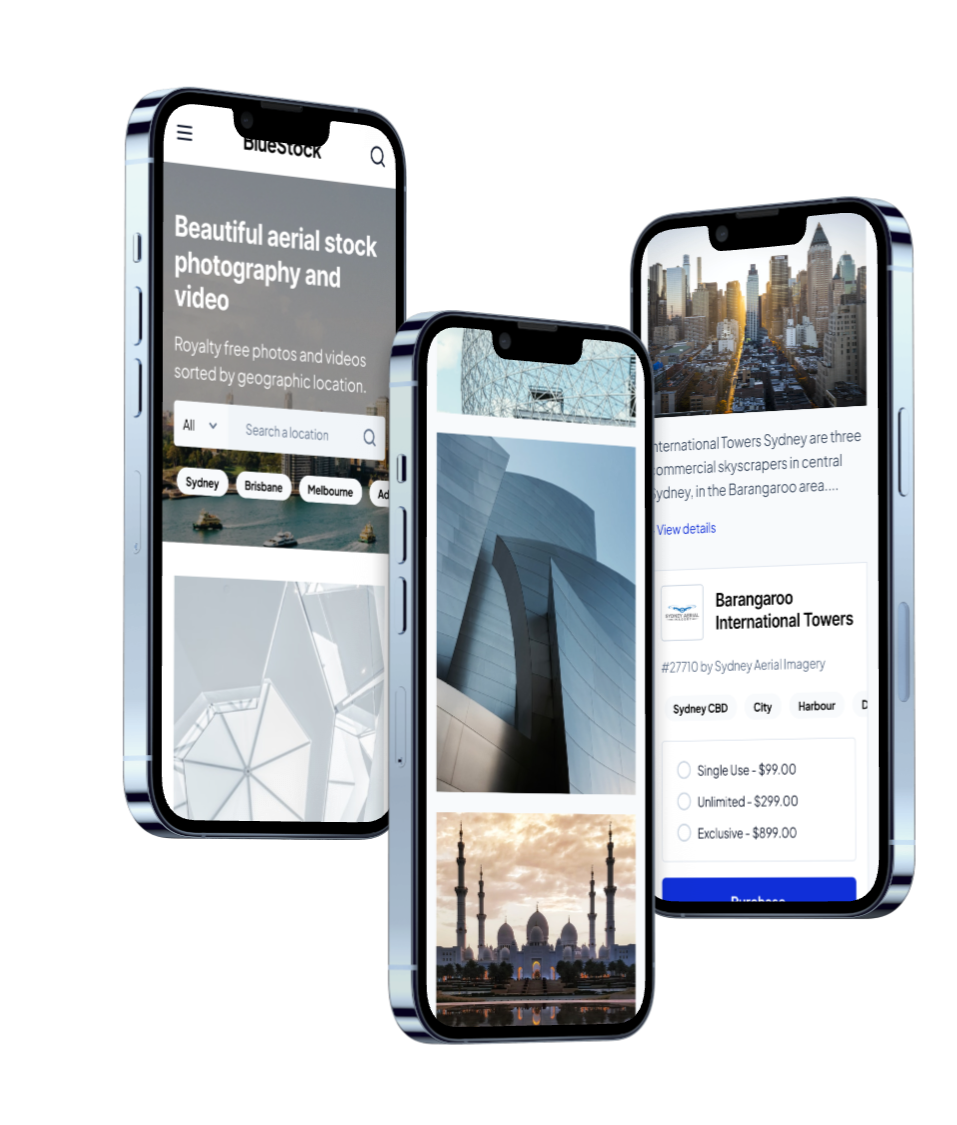
Responsive Design
Employed cutting-edge responsive design techniques to ensure optimal user experience across all devices, enhancing accessibility and engagement.
02
Scalable Masonry Grids
Implemented dynamic masonry grids with fade-out effects, providing a visually stunning and organized showcase for high-quality images.
03
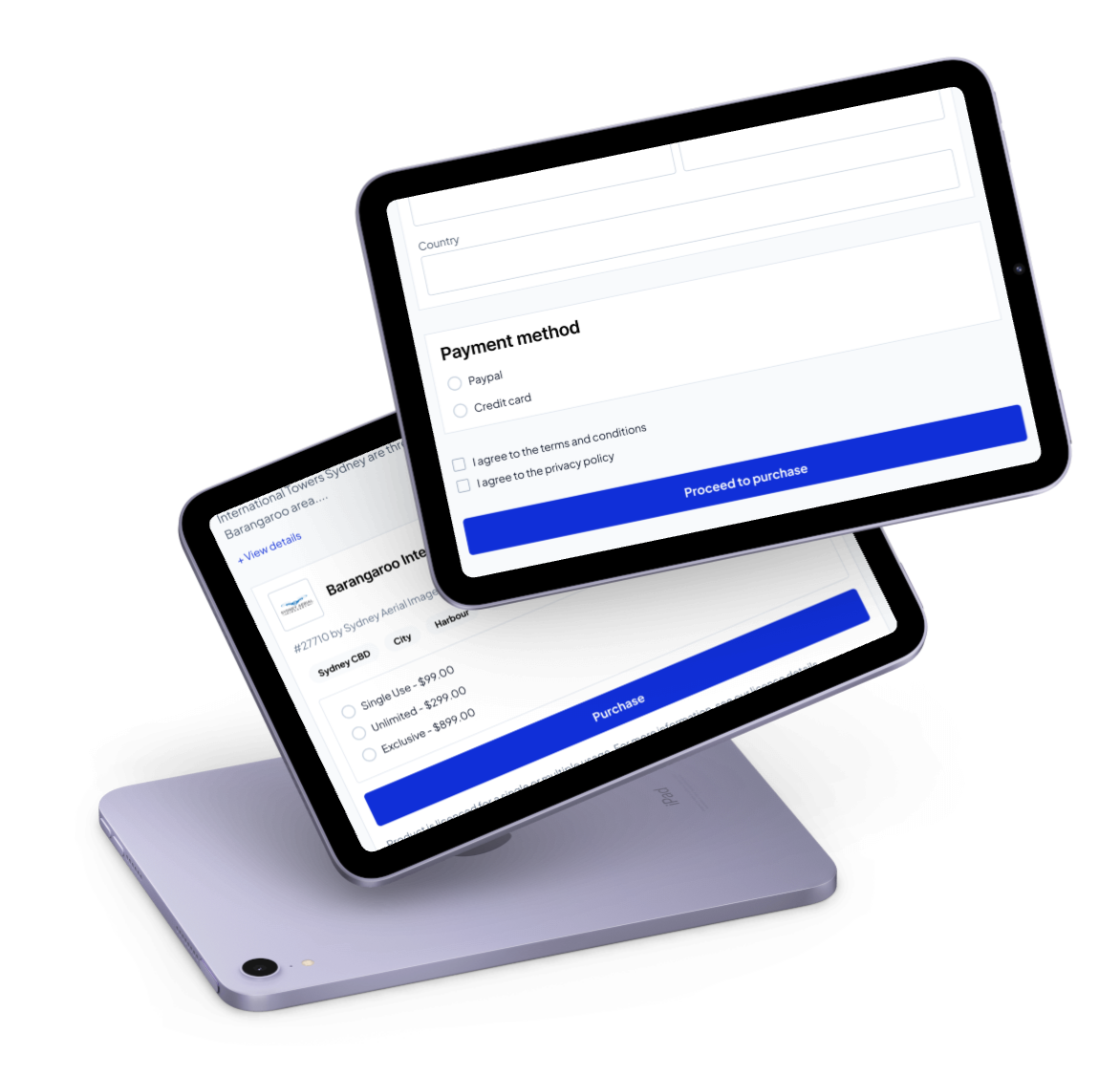
Streamlined Checkout
catering to both customers purchasing art and the freelance artists ultimately boosting revenue and fostering a thriving online marketplace.
seamless experience across all devices

Objective
For the Blue Stock redesign, our clear objectives aimed to enhance user experience and boost conversion rates by defining target audience personas, outlining specific user needs, and setting success metrics to measure improvements in engagement, search efficiency, and checkout completion, ensuring a seamless and impactful web experience across all devices.

User-Centric Approach
Prioritized user needs and preferences through extensive research and persona development, ensuring that the redesigned platform caters to the diverse requirements of customers purchasing the art as well as the photographers, designers, businesses, and contracting artists alike, thereby fostering long-term engagement and loyalty.

Iterative Design Exploration
Engaged in iterative design exploration to enhance functionality and aesthetics, leveraging design principles and best practices to create visually appealing and user-friendly interfaces that showcase proficiency and creativity in UI/UX design.

Brand Transformation
Leveraged UX design principles to revamp brand, enhancing user experiences and driving impactful transformations
Advanced Figma Expertise
Employed advanced Figma skills to elevate design processes, resulting in efficient workflows and high-fidelity prototypes.
Informed Design Decisions
Utilized comprehensive research and industry best practices, ensuring alignment with user needs and business objectives.
Focused Skill Development
Committed to honing advanced UI/UX skills through daily hands-on experience with Figma and taking advanced courses by prestigious masters in the field. This demonstrates a proactive approach to learning and growth in the field of digital design. I possess a genuine passion for design excellence by investing time and effort into crafting a polished and aesthetically pleasing user experience, showcasing dedication and enthusiasm for mastering the intricacies of UI/UX design.
Defining the goals:
exploration:
I thoroughly researched and analyzed a variety of platforms within the industry. This included studying key competitors such as Shutterstock, Adobe Stock, and Unsplash, as well as platforms incorporating map functionalities like Google Maps and Airbnb. By examining their features, user interfaces, and navigation structures, I gained valuable insights into industry best practices and emerging trends. This comprehensive analysis not only inspired innovative ideas but also informed strategic decisions in designing a seamless and user-centric experience for Bluestock’s reimagined web interface.
moodboard:
comprehensive design system:
I meticulously crafted a comprehensive design system by distilling key elements from research findings, user feedback, and industry best practices. This involved developing a robust library of reusable components, detailed style guides, and comprehensive documentation to ensure consistency, scalability, and efficiency across all design assets and projects.
wireframes:
I created low-fidelity wireframes that outlined the redesigned layout, navigation, and functionality of the Blue Stock website across all devices. This involved re-imagining the homepage to feature prominent search options for photos in specific cities, optimizing the photo selection process, and streamlining the checkout experience.
WIREFRAME DESKTOP FLOW:
WIREFRAME MOBILE FLOW:
watch prototype here:
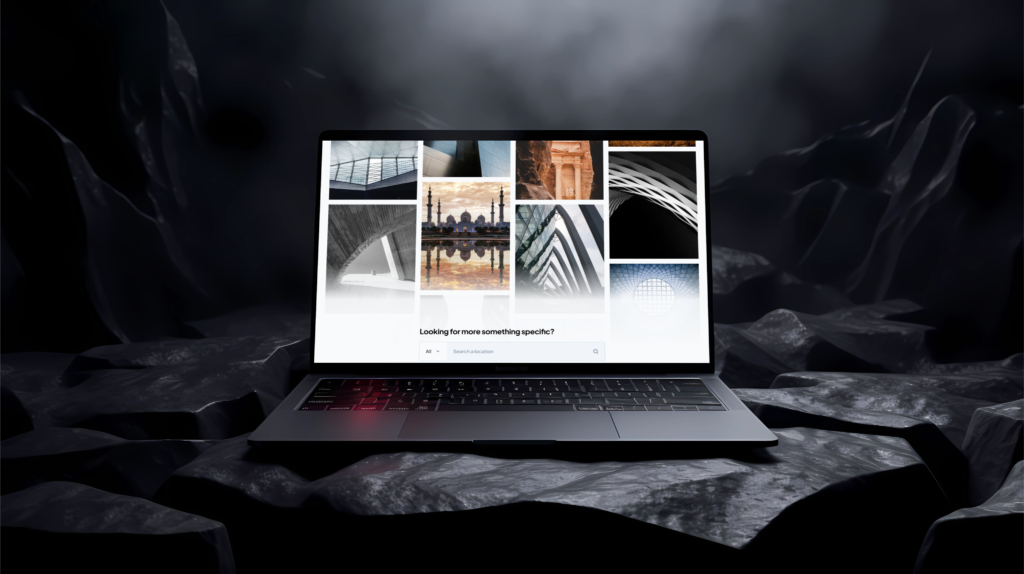
In the visual design process for the Bluestock project, I crafted high-fidelity mockups that incorporated the company’s branding elements while ensuring a user-friendly and visually appealing interface across all devices. By emphasizing consistency, accessibility, and modern design principles, the final mockups reflected the brand’s identity while prioritizing usability and engagement for users searching for and purchasing stock photography.
visually compelling design across all devices
final re-imagined bluestock homepage:
Clear communication with developers and cross-team organization of interaction and style specifications are crucial to ensure a seamless implementation of the project requirements, efficient development cycles and ensure successful results
notes to the developers:
Grid specifications:
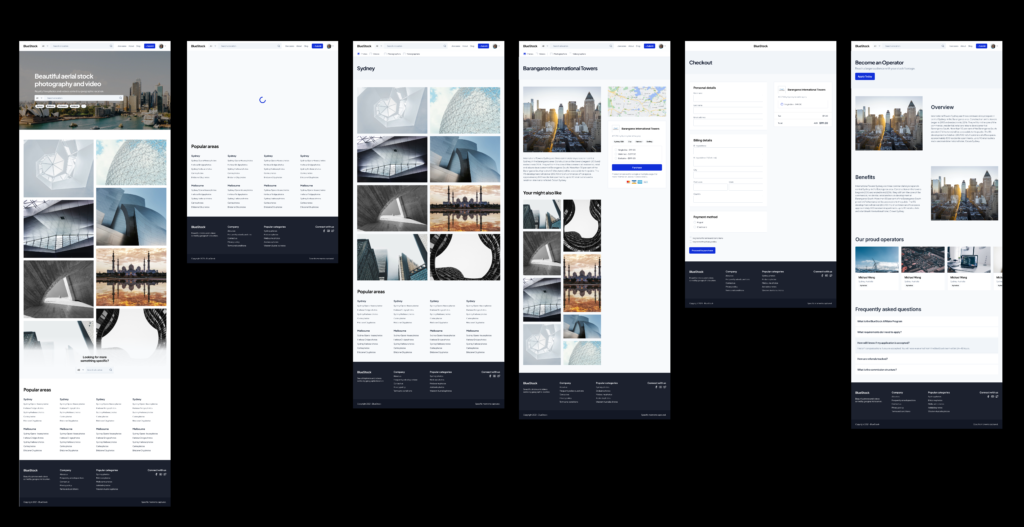
final desktop flow:
final tablet flow:
final mobile flow:

flow sequences shown with annotations:
I developed a structured presentation format to effectively communicate each stage of the design process, incorporating clear visuals, concise summaries, and key insights to engage stakeholders and developers. By organizing the presentation into sections corresponding to all stages of the design process, I ensured comprehensive coverage of the design journey and facilitated collaborative discussions to align on project objectives and execution strategies and deadlines.
design implementation presentation:
ready to elevate your project to new heights?
you can rely on my laser-focused approach and meticulous attention to detail
to deliver results that exceed expectations!
© 2021 All Rights Reserved.